商品列表顏色風格
網店網頁設計・商品列表・商品顯示
eshopland 網店平台的多功能網頁設計工具,支援自訂商品列表不同部分的顏色,例如商品列表底色、商品展示背景顏色、文字顏色等,讓商家輕鬆設計出獨一無二的專業網店,有助吸引更多潛在顧客的注意力。
更多有關商品列表的設計方法,可參考《商品列表設計》的介紹。
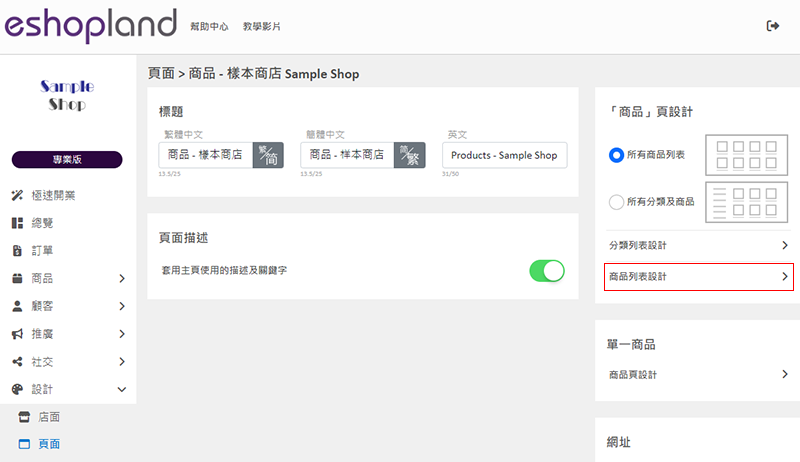
1. 商品列表頁
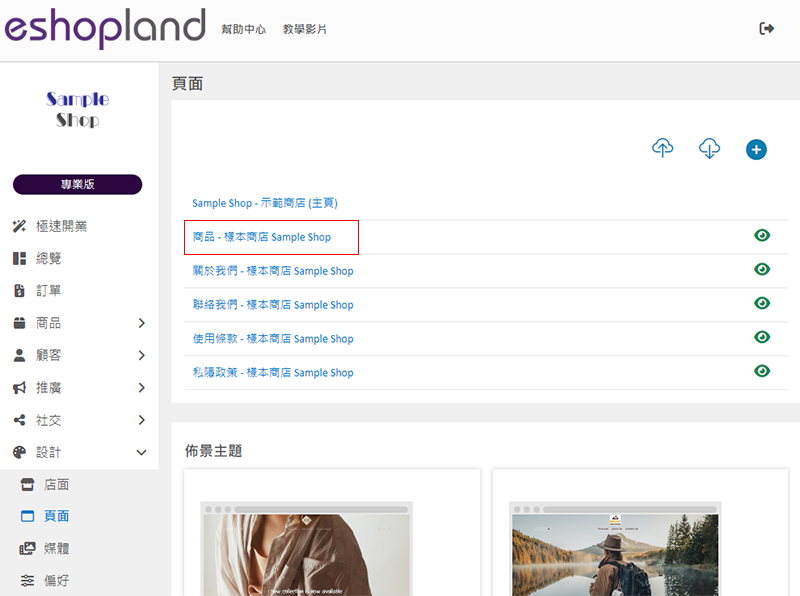
進入主控台 > 設計 > 頁面,
然後點選「商品」列表頁面。

2. 商品列表設計
點選「商品列表設計」,進入商品列表的設計操作頁面。
當您更新並儲存商品列表的設計風格,「所有商品列表」、「所有分類及商品」、「分類商品列表」及「特色商品」頁面設計區塊亦會自動套用更新。

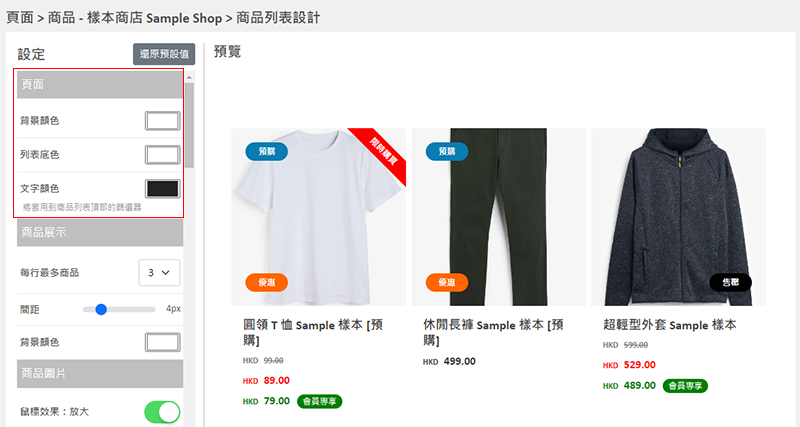
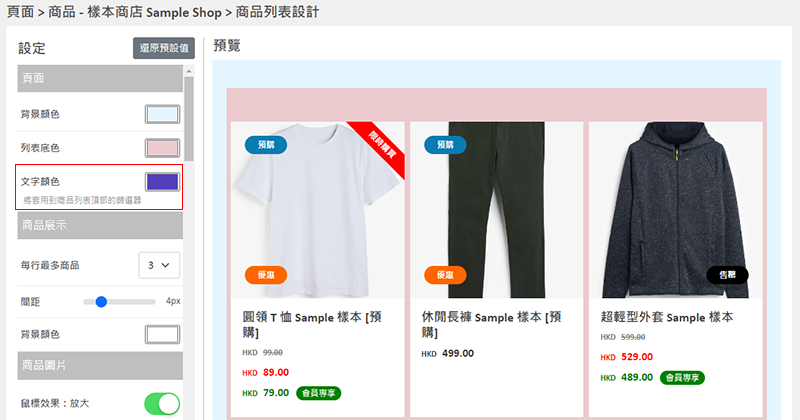
3. 設定「商品列表」頁面顏色
您可以自訂「商品列表」頁面上不同位置的顏色。

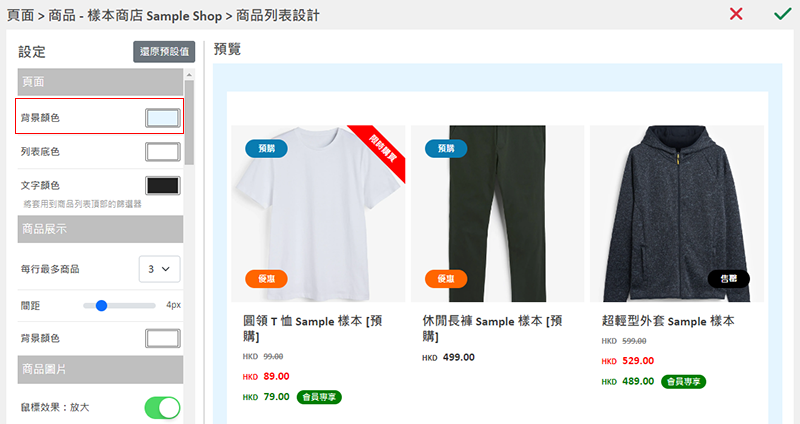
背景顏色:
整個「商品列表」頁面上的背景顏色。

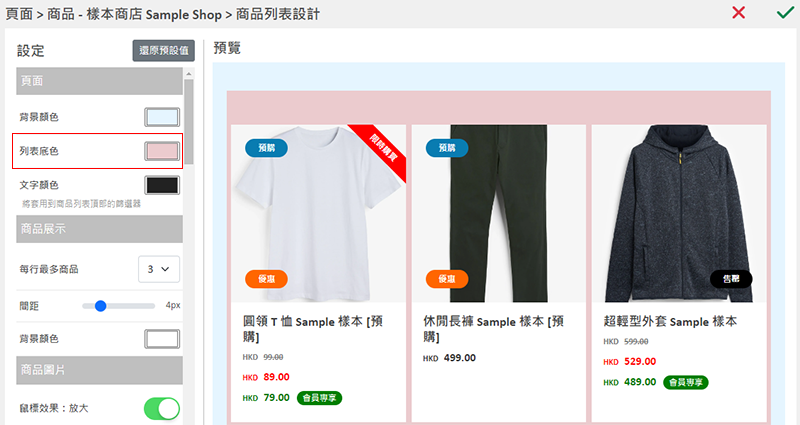
列表底色:
整個「商品列表」的底色。

文字顏色:
「商品列表」頂部篩選器的文字顏色。
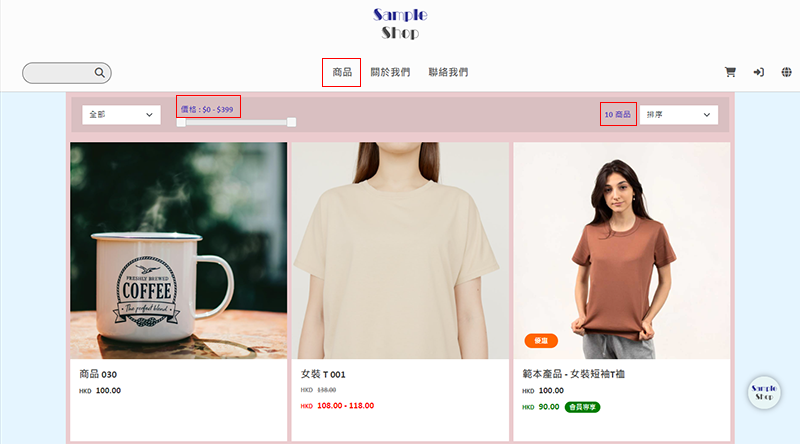
這項設定需要前往您的網店「商品」列表頁面查看。

「商品列表」頂部的篩選器,已套用了新的文字顏色

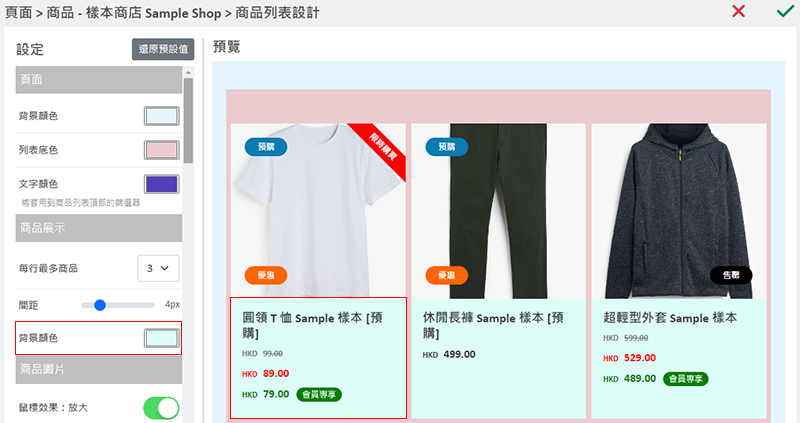
4. 設定「商品展示」方塊顏色
背景顏色:
在「商品列表」上展示時,商品方塊的背景顏色。
您可以使用調色盤或顏色代碼(color code)來設定顏色。

5. 設定「商品名稱」的文字顏色及風格
文字顏色:
在「商品列表」上商品名稱的文字顏色。
此外,您還可以自訂「商品名稱」的字體大小、行高、字體 (中文及英文)、粗體文字及文字對齊。

6. 設定「商品列表」分頁顏色
分頁:
在「商品列表」下底部的文字及背景顏色。

7. 套用
儲存  設定。
設定。
延伸閱讀
商品限時購買
eshopland 的「專業」計劃用戶,可以將個別商品設定為「限時購買」,以吸引顧客在供應期內盡快下單訂購,有助商品促銷。此外,「限時購買」功能亦適用於推廣「季節限定」、「時令」、「短期供應」等商品。... [閱讀更多]
訂單狀態更新
商家有效運用 eshopland 網店平台的訂單狀態功能,能即時掌握每張訂單的實時狀態及處理進度。系統提供「付款狀態」、「運送狀態」及「訂單狀態」的彈性更新模式,可選擇自動化或手動調整,有效提升管理員... [閱讀更多]
新增頁面
eshopland 網店平台的指定計劃用戶可新增自定義頁面,自主進行頁面設計,例如加入推廣網店宣傳活動、介紹會員購物可賺積分計劃、推廣特式商品等內容,並可將新頁面連結到網店的導覽列(navigatio... [閱讀更多]
訂單列表總覽
商家使用 eshopland 網店平台時,可直接透過訂單列表輕鬆查閱所有訂單的基本資料、即時狀態及歷史紀錄,快速掌握待處理訂單。系統支援列表篩選及批量管理操作(如出貨/取消),大幅簡化日常營運流程,有... [閱讀更多]